رندر کردن المنتها
المنتها (elements) کوچکترین جزء تشکیلدهنده برنامههای ریاکتی هستند.
یک المنت آن چیزی را که شما میخواهید روی صفحه ببینید توصیف میکند:
const element = <h1>Hello, world</h1>;برخلاف المنتهای DOM مرورگر، المنتهای ریاکت اشیاء سادهای هستند که ایجاد آنها هزینه چندانی ندارد. وظیفه ریاکت DOM بهروز رسانی DOM است و اطمینان از اینکه دقیقا با المنتهای ریاکت یکسان باشد.
نکته:
ممکن است بعضیها المنتها را با “کامپوننتها” (مفهومی که بیشتر جا افتادهاست.) اشتباه بگیرند. ما کامپوننتها را در بخش بعدی معرفی خواهیمکرد. المنتها اجزائی هستند که کامپوننتها از آن ساخته میشوند و ما به شما پیشنهاد میکنیم که پیش از رفتن به بخش بعدی، حتما این بخش را مطالعه کنید.
رندر کردن یک المنت درون DOM
فرض کنید یک <div> جایی در فایل HTML شما قرار دارد:
<div id="root"></div>ما این المنت را یک DOM node “ریشه” نامگذاری میکنیم، به این دلیل که هر چیزی که داخل آن قرار گیرد، توسط ریاکت DOM مدیریت میشود.
برنامههایی که فقط با ریاکت ساخته میشوند، معمولا فقط یک DOM node ریشه دارند. اگر ریاکت را به یک برنامه موجود اضافه کنید، میتوانید هر تعدادی از DOM node های ریشهی ایزوله که بخواهید داشتهباشید.
برای رندر کردن یک المنت ریاکت درون یک DOM node ریشه، هر دو را به ReactDOM.render() بدهید:
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));این کد روی صفحه “Hello, world” را نمایش میدهد.
بهروزرسانی المنت رندر شده
المنتهای ریاکت تغییر ناپدیر هستند. زمانی که یک المنت را ایجاد میکنید، دیگر قادر به تغییر فرزندان یا خصوصیات آن نخواهید بود. یک المنت را مانند یک فریم از یک فیلم تصور کنید که UI را در یک نقطه زمانی مشخص نشان میدهد.
با اطلاعاتی که تا اینجا بهدست آوردهایم، تنها راه بهروز رسانی UI این است که یک المنت جدید ساخته و آن را به تابع ReactDOM.render() بدهیم.
این مثال ساعت را درنظر بگیرید:
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));}
setInterval(tick, 1000);در این مثال تابع ReactDOM.render() هربار توسط callback تابع ()setInterval فراخوانی میشود.
نکته:
در عمل، بیشتر برنامههای ریاکت تنها یک بار
ReactDOM.render()را فراخوانی میکنند. در بخشهای بعدی یاد میگیریم که چگونه چنین کدهایی به صورت کامپوننتهای دارای state کپسوله میشوند.از آنجا که هر بخش با استناد به موضوعهای پیشین نوشته شدهاست، پیشنهاد میکنیم هیچ موضوعی را از قلم نیندازید.
ریاکت تنها چیزهایی که نیاز هست را بهروز رسانی میکند
ریاکت DOM المنت موردنظر و فرزندانش را با حالت پیشین آن مقایسه میکند و تنها بهروز رسانیهای DOM مورد نیاز را اعمال میکند تا DOM را به وضعیت موردنظر برساند.
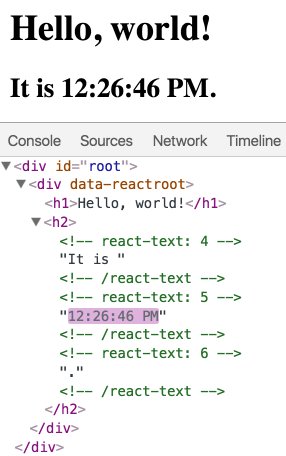
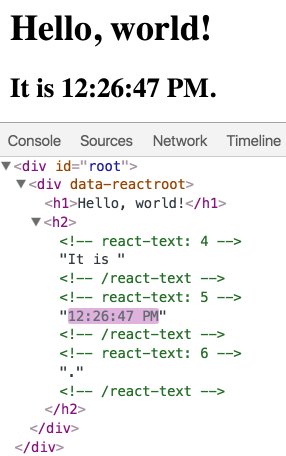
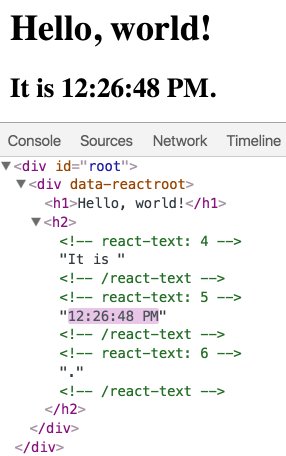
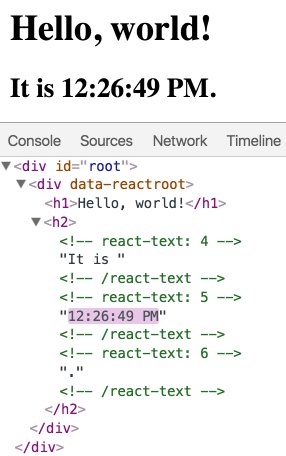
برای اطمینان، مثال قبلی را با استفاده از ابزارهای مرورگر بررسی کنید:

با وجود اینکه ما هر ثانیه یک المنت که توصیفکننده کل UI است را ایجاد میکنیم، فقط node متنی که محتویاتش تغییر کردهاست توسط ریاکت DOM بهروزرسانی میشود.
براساس تجربه ما، تفکر درباره اینکه UI در یک زمان مشخص چگونه به نظر بیاید، به جای اینکه چگونه آن را در طول زمان تغییر دهیم، یک دسته کامل از باگها را از بین میبرد.